Le Web
Activité
Ajouter à mes favoris
Projet 2020
Cliquez sur le bouton ou sur l'icône pour télécharger le dossier du projet.
Introduction
Pour aborder le HTML, nous allons, dans un premier temps utiliser le site jsfiddle.net.
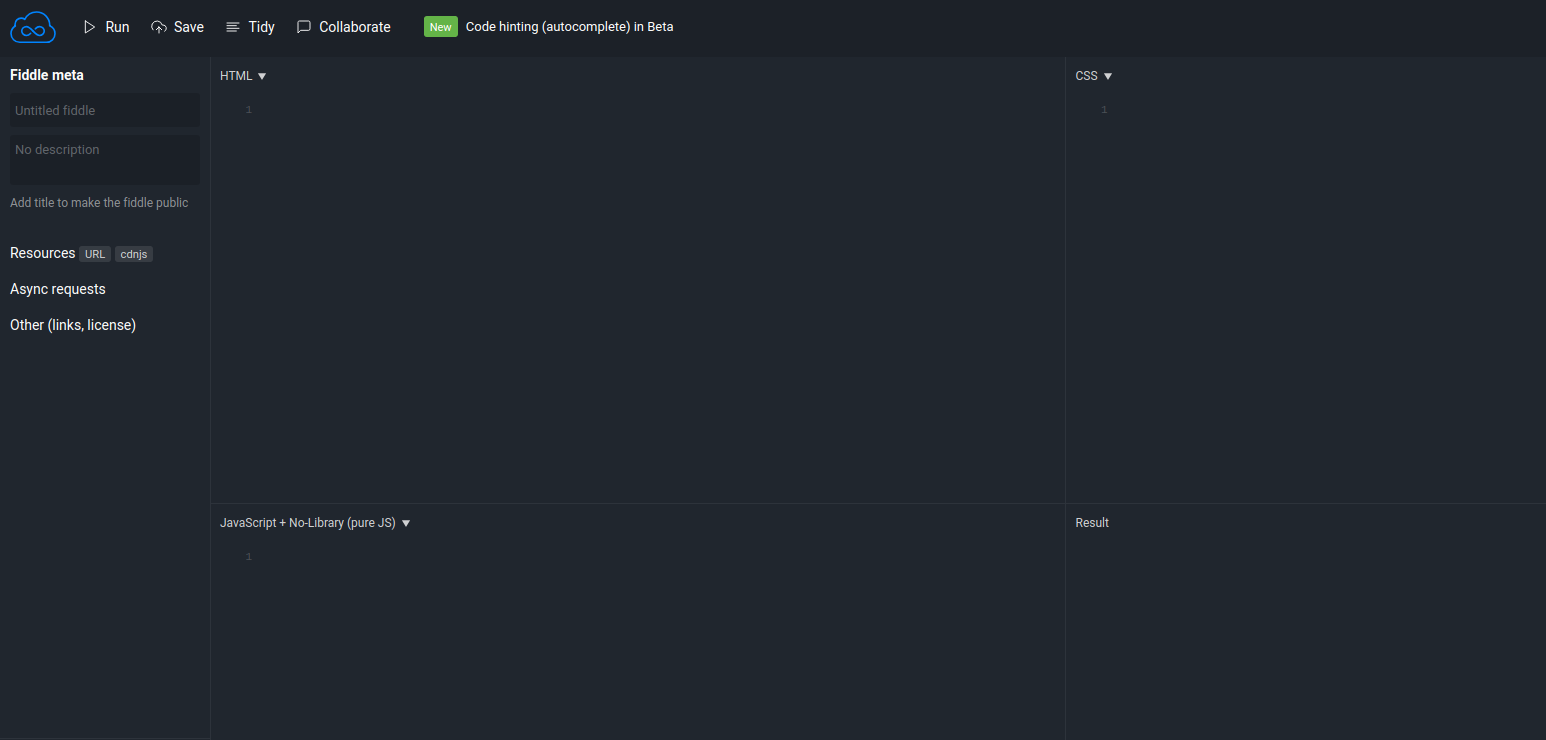
Après avoir lancé votre navigateur web, tapez http://jsfiddle.net/ dans la barre d'adresse.
Vous devriez voir apparaître ceci :

HTML
Écrivez le code HTML suivant :
<h1>Hello World! Ceci est un titre</h1>
<p>Ceci est un <strong>paragraphe</strong>. Avez-vous bien compris ?</p>
En observant attentivement le code, vous devriez forcément remarquer que toute balise ouverte doit être refermée à un moment ou un autre. La balise ouvrante et la balise fermante peuvent être sur la même ligne ou pas, cela n'a aucune espèce d'importance, la seule question à se poser ici est : ai-je bien refermé toutes les balises que j'ai ouvertes ?
Enfin pour terminer avec les généralités sur les balises, il est important de savoir qu'une structure du type :
<balise1>
<balise2>
</balise1>
</balise2>
est interdite, la balise2 a été ouverte après la balise1, elle devra donc être refermée avant la balise1.
En revanche, l'enchaînement suivant est correct :
<balise1>
<balise2>
</balise2>
</balise1>
Notez que dans notre exemple nous respectons bien cette règle « d'imbrication » des balises avec la balise <p> et la balise <strong>.
CSS
Écrivez le code HTML suivant :
<h1>Ceci est un titre</h1> <h2 class="titre_1">Ceci est un sous titre</h2> <p id="para_1">Ceci est un <strong>paragraphe</strong>. Avez-vous bien compris ?</p>
Le HTML n'a pas été conçu pour gérer la mise en page (c'est possible, mais c'est une mauvaise pratique). Le HTML s'occupe uniquement du contenu et de la sémantique, pour tout ce qui concerne la mise en page et l'aspect « décoratif » (on parle du « style » de la page), on utilisera le CSS (Cascading Style Sheets).
Dans JSFIDDLE, il est possible d'écrire du CSS dans la fenêtre en haut à droite.
Écrivez le code CSS suivant :
h1
{
text-align: center;
background-color: red;
}
h2
{
font-family: Verdana;
font-style: italic;
color: green;
}
Les propriétés « text-align » et «background-color» seront appliquées au contenu de toutes les balises de type h1 (avec respectivement les valeurs «center» et «red»)
Écrivez le code CSS suivant :
#para_1
{
font-style: italic;
color: green;
}
Il est donc possible de cibler un paragraphe et pas un autre en utilisant l'id du paragraphe (en CSS l'id se traduisant par le signe #).
Il est aussi possible d'utiliser l'attribut class à la place de l'id. Dans le CSS on utilisera le point . à la place du #.
.para_1
{
font-style: italic;
color: green;
}
L'attribut "class" permet de donner le même nom à plusieurs reprises dans une même page.
Si nous avions eu un 3e paragraphe, nous aurions pu avoir :
<p class="para_1">Voici un 3e paragraphe</p>
, mais nous n'aurions pas pu avoir :
<p id="para_1"> Voici un 3e paragraphe </p>
, car le nom para_1 a déjà été utilisé pour le 1er paragraphe.
Pour aller plus loin
Les balises a
La balise a permet de créer des liens hypertextes, ce sont ces liens hypertextes qui vous permettent de "voyager" entre les pages d'un site ou entre les sites. Les liens hypertextes sont par défaut soulignés et de couleur bleue (modifiable grâce au CSS). La balise a possède un attribut href qui a pour valeur le chemin du fichier que l'on cherche à atteindre ou l'adresse du site cible. Exemple :
<a href="http://www.google.fr">Cliquez ici pour vous rendre sur google.fr</a>
Entre la balise ouvrante et fermante, on trouve le texte qui s'affichera à l'écran (c'est ce texte qui est souligné et de couleur bleue).La balise peut sans problème se trouver en plein milieu d'un paragraphe.
<a href="mon_autre_page.html">Cliquez ici pour vous rendre sur mon autre page</a>
Les balises image
La balise img est à la fois ouvrante et fermante comme la balise br. Elle possède 2 attributs :
src qui doit être égal au nom du fichier image (ou au chemin si le fichier image se trouve dans un autre dossier).
alt qui doit être égal à une description de votre image (cet attribut est utilisé notamment par les systèmes de description des pages web utilisées par les non-voyants), il faut donc systématiquement renseigner cet attribut.
<img src="mon_image.jpg" alt="avion"/>
Les balises form, input et button
Les formulaires sont des éléments importants des sites internet, ils permettent à l'utilisateur de transmettre des informations. Un formulaire devra être délimité par une balise form (même si ce n'est pas une obligation) :
<form>
</form>
Il existe différentes balises permettant de construire un formulaire, notamment la balise input. Cette balise possède un attribut type qui lui permet de jouer des rôles très différents.
La balise button nous sera aussi d'une grande utilité.
<!doctype html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Voici mon site</title> </head> <body> <form> <p>voici un champ de texte : <input type="text"/></p> <p>voici une checkbox <input type="checkbox"/></p> <button>Cliquez ici !</button> </form> </body> </html>

Laisser un commentaire
Vous devez être Connecté en tant que pour poster un commentaire.